This repository was archived by the owner on Sep 11, 2021. It is now read-only.
Fix background-image placement in checkbox/radios #8
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.


Update: Turns out the fix I really needed was
background-origin: border-box(thank this fucking legend: https://twitter.com/Nentify/status/1131666230518132740)None of this stuff below is relevant anymore but leaving it for anyone interested in the back story.
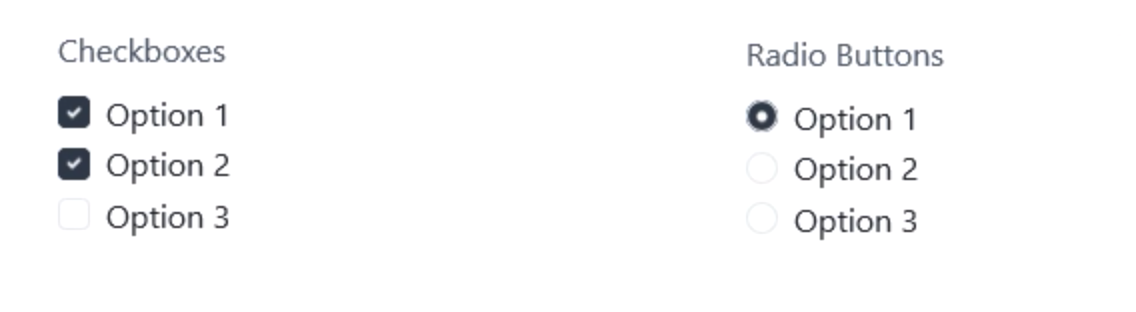
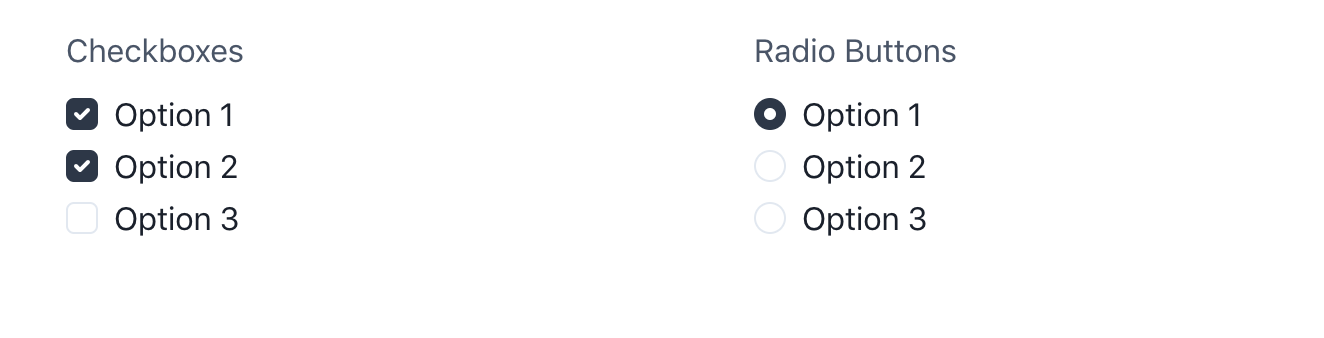
This PR changes how checkboxes and radio buttons render their borders in order to display the background image icons at the proper resolution.
The basic issue is we want to display background images at 100% so we can use a 16x16 SVG for a 16x16 checkbox. But when a checkbox has a border (say 1px), the background positioning area shrinks (14x14 with 1px border). That means the background-image is scaled down slightly, which looks crappy, especially in IE 11, and is just in general a little annoying since it was drawn to be rendered at 16x16.
One fix is to draw the icons on a 14x14 background but then they scale funny when you change the checkbox size. For example, a 20x20 checkbox (1.25x) now uses a 17.5x17.5 checkmark (1.25x) instead of a 19x19 checkmark. You also get weird scaling issues when you change the border size.
In a perfect world, we want to specify the size of the background to be 100% of the container, ignoring any borders. *(Update: This is what we are now doing using
background-origin: border-box)This is possible in evergreen browsers using
background-size: calc(100% + ${options.borderWidth} * 2)but this doesn't work in IE 11, it just renders nothing, so it doesn't even fall back in any useful way.The only fully cross browser solution I have been able to come up with is this PR, where we use an inset box shadow to simulate borders on checkboxes and radios, since box shadows don't affect an elements background positioning area.
The only other remotely viable option is using 14x14 icons by default, and just accepting that they don't scale quite as nice. This sucks but may be the lesser of two evils if it's too surprising for people that these borders are secretly box shadows, and that adding a box-shadow utility to these elements actually overrides the existing box shadow that they thought was a border.
Checkboxes and radio buttons are straight up satan.